


本photoshop教程主要介绍一张秋天主题插画的绘制过程。本实例主要应用了渐变、钢笔、画笔等工具,希望大家喜欢!
素材:

素材1

素材2
制作过程:
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:秋分,预设为:自定,宽度:800像素, 高度:600像素, “分辨率”为72 , “模式”为RGB颜色的文档,然后点击确定按钮,如图1所示。

图1
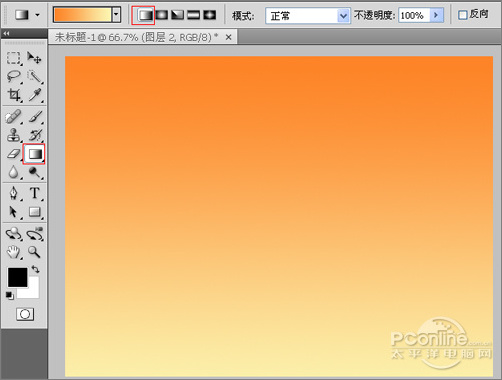
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,设置色彩RGB分别为253、132、39,再双击图3中所示的B处,设置色彩RGB分别为251、246、178,单击确定按钮,效果图如图2所示。如图3所示。

图2

图3
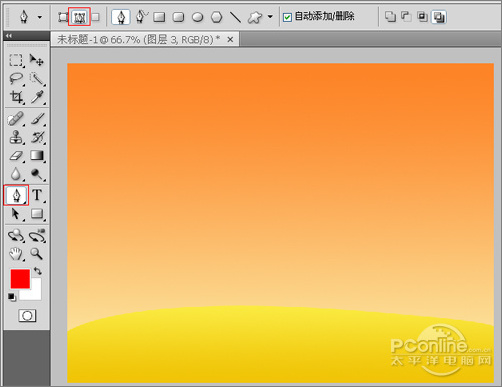
3、在图层面板上单击创建新图层按钮,再用钢笔工具,画出一个无规则的形状,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图5中的A处,设置色彩RGB分别为240、197、7,再双击图5中所示的B处,设置色彩RGB分别为251、238、71,单击确定按钮,按键盘快捷键Ctrl+Enter转换为选区,接着按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,效果图如图4所示。如图5所示。

图4

图5
4、做法步骤3一样,如图6所示。

图6
[page]
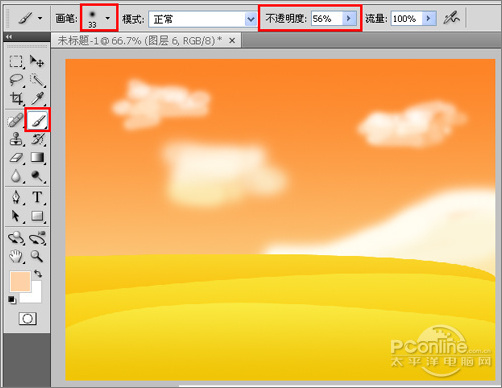
5、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,在画笔属性栏中设置画笔为柔角300像素,设置不透明度为56%,在工作随意画出云的形状,并调整不同颜色与透明度,如图7所示。

图7
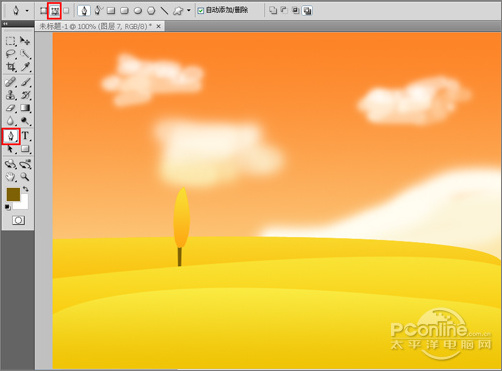
6、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出树的形状与填充不同的颜色并调整大小距离,如图8所示。

图8
6、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择树形图层,按鼠标左键拖出几个树的图层,并按快捷键Ctrl+T调整大小与位置,如图9所示。

图9
7、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出枫叶的形状与填充不同的颜色并调整大小距离,如图10所示。

图10
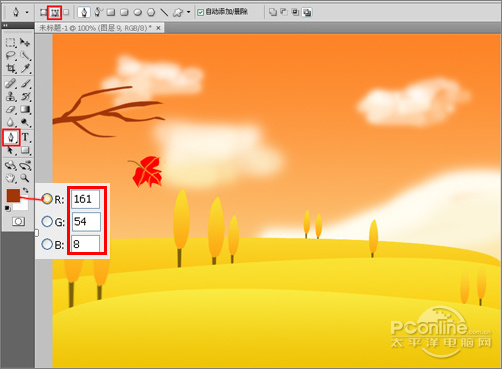
8、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出树枝的形状与填充颜色值RGB分别为161、54、8,并调整大小距离,如图11所示。

图11
9、选择枫叶图层,在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择树形图层,按鼠标左键拖出几个树的图层,并按快捷键Ctrl+T调整大小与位置,如图12所示。

图12
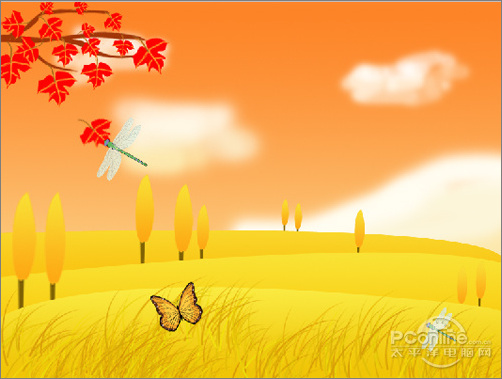
10、在工具箱中选择画笔工具,在画笔属性栏中选择沙丘草画笔,设置前景色的颜色值RGB分别为242、215、10,设置背景色的颜色值RGB分别为211、155、6,然后在工作区随意画,如图13所示。

图13
[page]
11、执行菜单:“文件”/“导入”,分别导入素材1、2,调整其到适合的位置及大小,如图14所示。

图14
12、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出草帽的形状与填充颜色为灰黄色,如图15所示。

图15
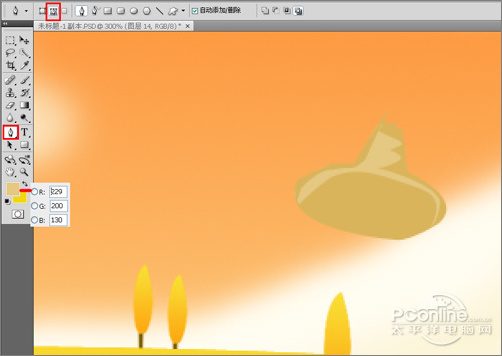
13、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出草帽高光形状与填充颜色RGB值为229、200、130,如图16所示。

图16
14、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出脸形状与填充颜色RGB值为247、227、200,如图17所示。

图17
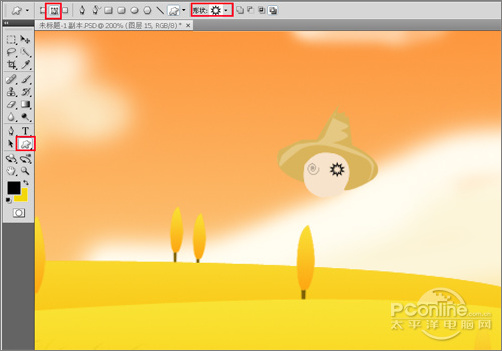
15、在工具箱中选择自定义形状工具,分别在设置形状为螺线和十角星边框,并在工作区拖出形状,接着填充黑色,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图18所示。

图18
16、在图层面板上单击创建新图层按钮,在工具箱中选择画笔工具,并在工作区绘制出衣服形状与填充颜色RGB值为196、217、152,如图19所示。

图19
17、经过调整后的效果,如图20所示。

图20
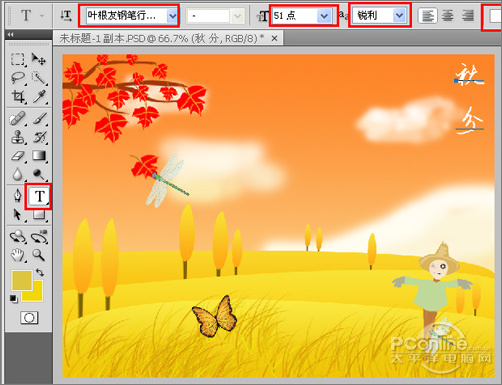
18、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后分别输入“秋分”,在工具选项栏中设置字体为“叶根友钢笔行”,设置字体大小为“51点”,设置消除锯齿为“锐利”,设置字体颜色为白色,如图21所示。也是最终效果。

图21