


本例介绍使用Photoshop来绘制一款黑色质感开关按钮,主要通过图层样式、图层以及图层混合模式的应用,适合新手朋友学习对PS常用工具的应用,希望朋友们喜欢!
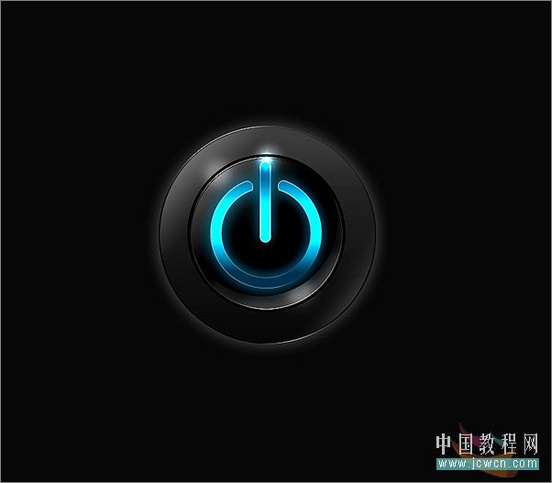
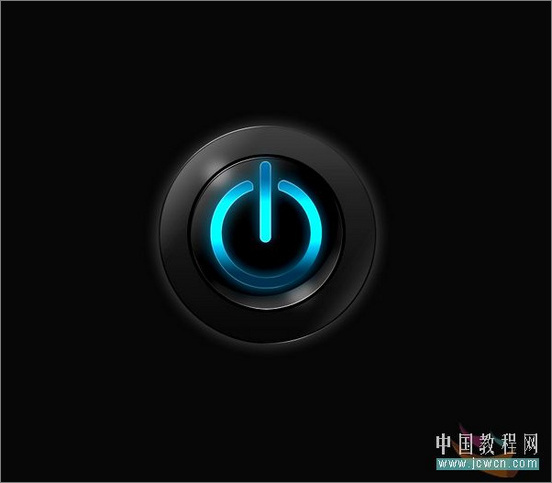
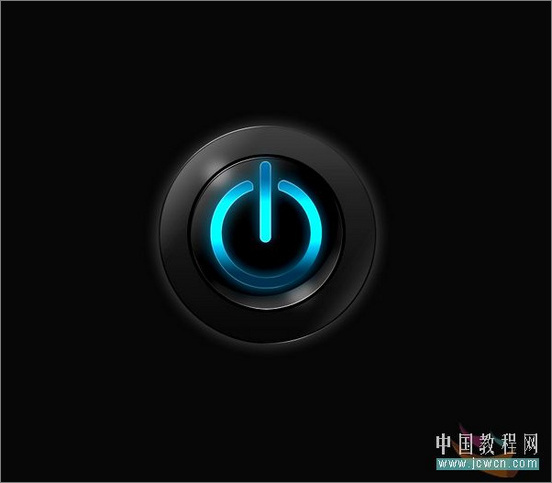
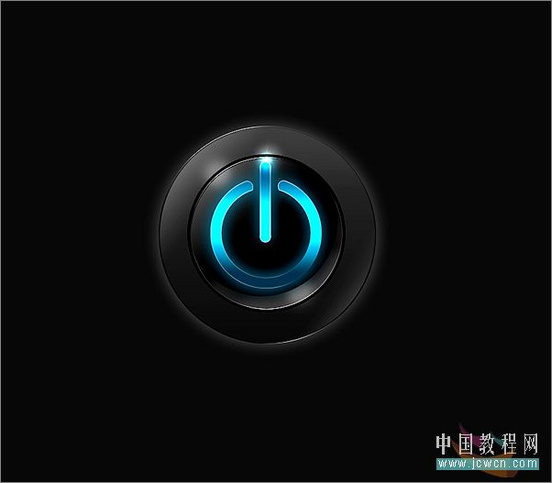
先看看效果图:

效果图
下面开始制作步骤:
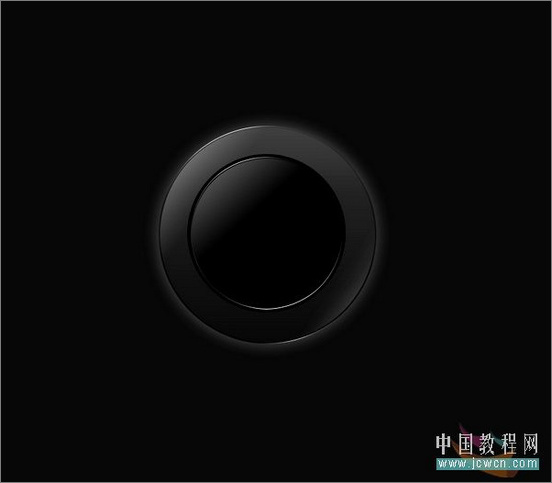
新建一个800*700px的文档,然后填充背景色为黑色。

图1
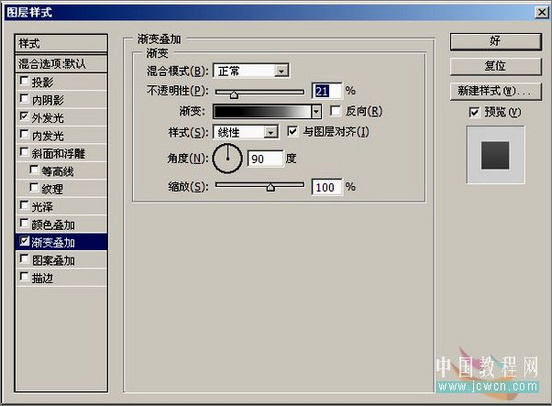
1、画一个正圆充黑色[图层1],外发光、渐变叠加,图层样式如图。

图2

图3

图4
2、复制两个正圆[图层2、图层3],填充白色,先隐藏上面的白色正圆[图层3],将起下面的白色正圆[图层2]缩小1-2个象素,调整透明度为8%。

图5

图6
[page]
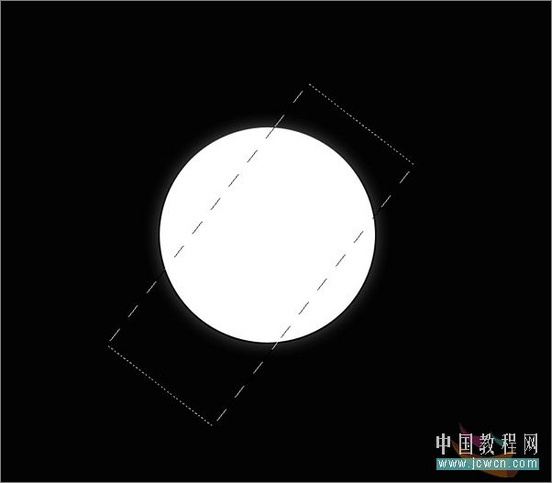
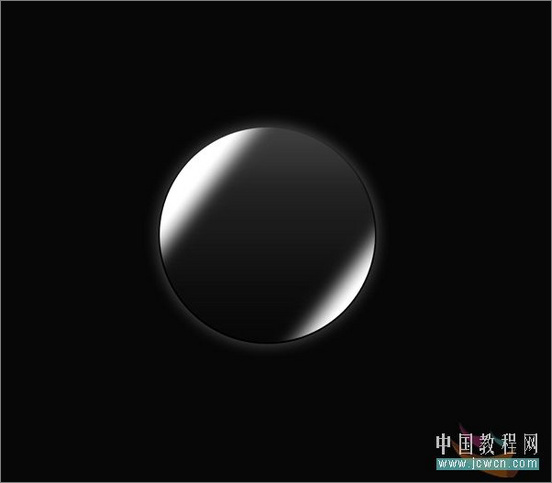
3、显示刚隐藏的正圆[图层3],用矩形选框工具画个方形,调整角度,羽化20,按delete删除,调整透明度为15%。

图7

图8

图9

图10
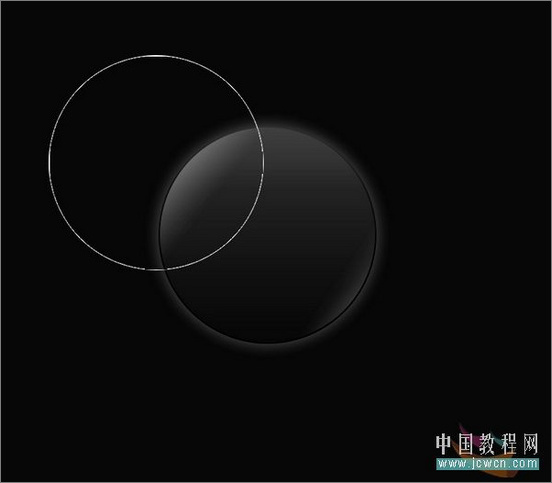
4、复制黑色正圆[图层1]填充白色为[图层4],置为顶层,按ctrl鼠标点该图层,得到选区,将选取缩小1-2个象素,按delete删除,得到一个圆形边框线[图层4]。用橡皮擦修改圆形边框线[图层4],如图效果。(在这里是为了更直观,才把改图层移动到旁边,实际中圆线[图层4],是不需要移动位置的。)

图11

图12

图13
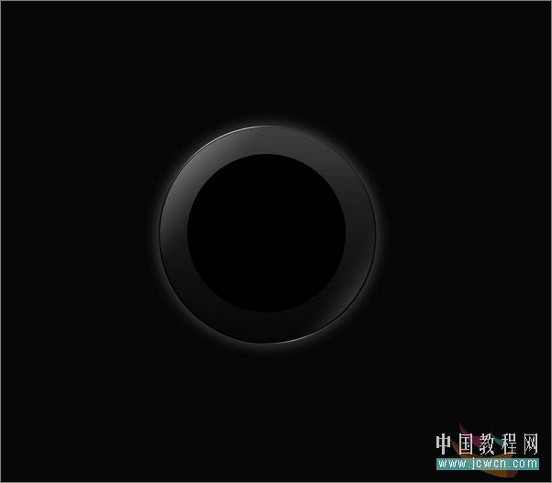
5、新建一个[图层5],画个同心正圆,填充黑色。

图14
[page]
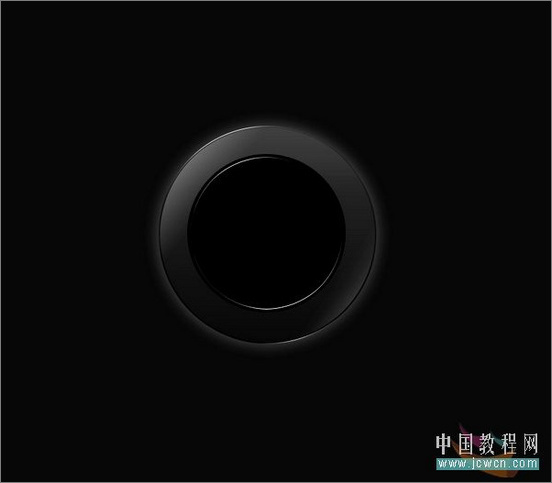
6、复制圆形边框线[图层4],置为顶层,缩小如图。

图15
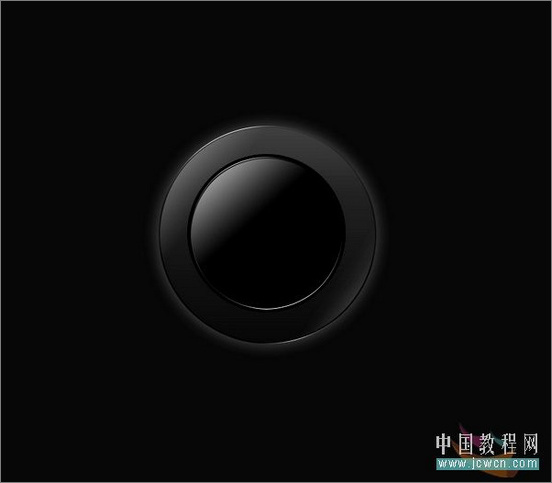
7、复制[图层5]得到一个同心正圆,填充白色为[图层6],置为顶层,添加蒙板,利用渐变做出如图,调整透明度,这里为60%。

图16

图17
8、再复制[图层5]得到一个同心正圆,填充白色为[图层7],按ctrl鼠标点该图层,得到选区,移动选取到适合位置,按delete删除,得到一个月牙[图层7],用橡皮擦修改月牙[图层7],如图效果。(在这里是为了更直观,才把改图层移动到旁边,实际中月牙(图层7)是不需要移动位置的。)

图18

图19

图20

图21
9、新建一个[图层8],画2个小圆,然后虚化,如图,调整模式为柔光。

图22

图23
[page]
10、新建一个[图层9],画一个图形如图。

图24
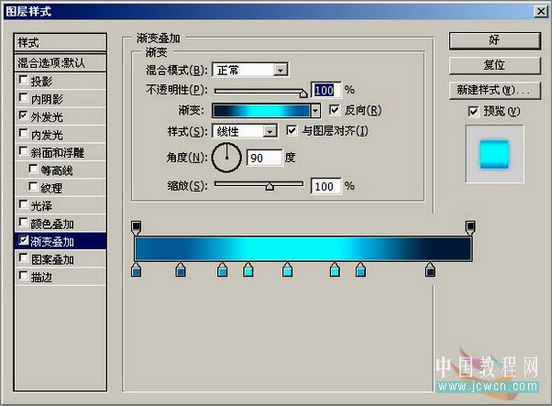
11、对[图层9]外发光、渐变叠加,图层样式如图。(为了效果先隐藏图层9)

图25

图26

图27
12、再复制[图层9]得到图形,填充白色为[图层10],按ctrl鼠标点该图层,得到选区,缩小选取1个象素,按delete删除,得到一个外框线[图层10],用橡皮擦修其外框线[图层10],如图效果。

图28
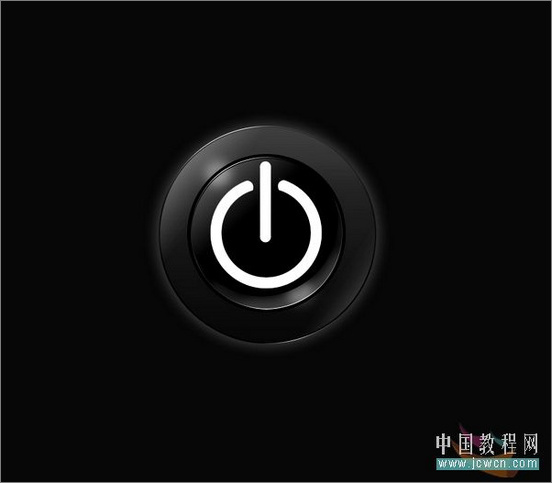
13、显示隐藏的图层9。

图29
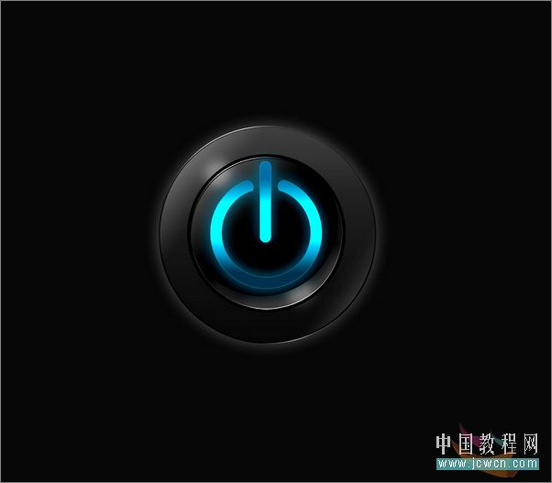
14、画一个圆点虚化如图,调整模式为颜色减淡,绘制完成。

图30
最终效果:

图31