在前面
制作白云的过程中,我们使用了四角
变形滤镜制作了白云流动的
效果,现在使用After effects的3d功能来实现另外几种
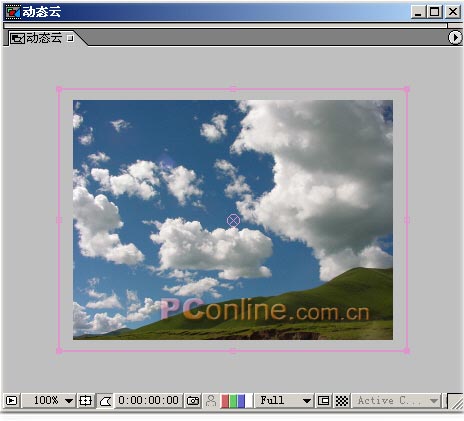
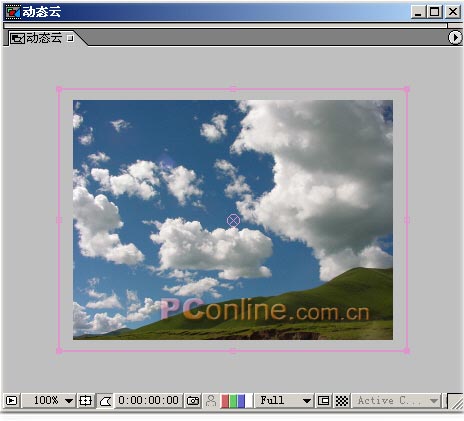
视觉效果。在制作之前请首先准备好下面这样一张图片,如图1所示。

图1 仰视角度白云的制作
本例源文件下载(3K, zip压缩格式)
效果预览,点击下面预览链接,即可在预览框中预览:
点击这里预览效果(AVI文件,67.8K)
步骤1 启动After effects,打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“动态云”,大小为320×240,长度为6:00秒,如图2所示。

图2
步骤2 在素材项目窗口中双击鼠标,导入我们准备好的白云图片。将图片拖放到时间布局窗口中,如图3所示。

图3
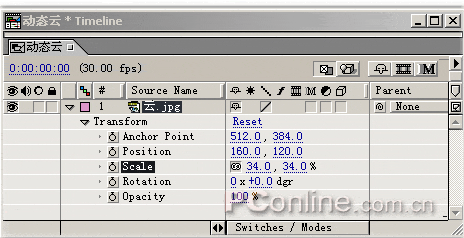
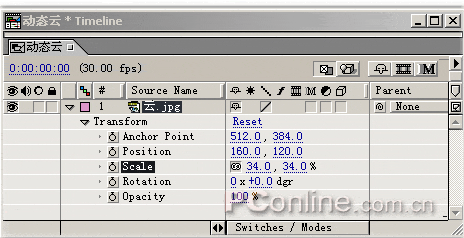
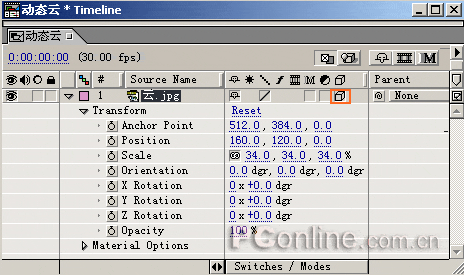
步骤3 展开图层的Transform选项,调节Scale参数使图片基本符合场景大小,如图4所示。

图4.1

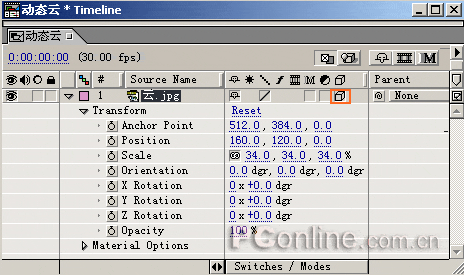
图4.2 步骤4 单击时间轴上的3d开关按钮,打开云图层的三维模式,如图5所示。

图5
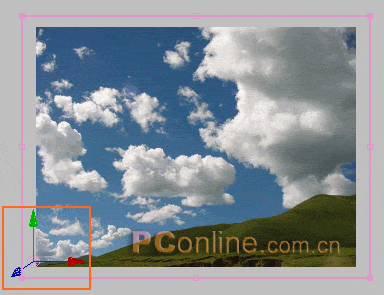
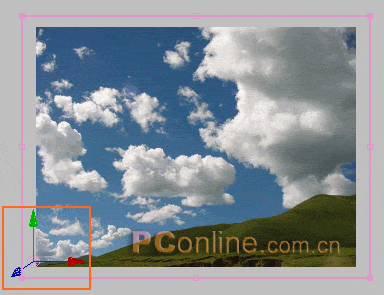
步骤5 按下快捷键“Y”,在合成预览窗口中调整三维坐标的原点在左下角,如图6所示,这是因为我们要使白云从头顶飘过,坐标应该设置在离我们的距离比较远的位置。

图6
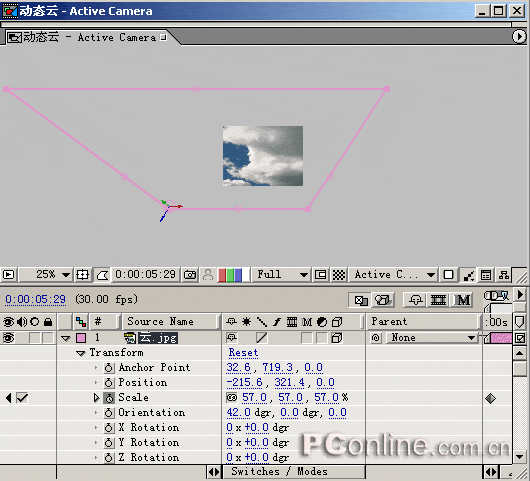
步骤6 我们只想使用白云部分的背景,应该去除下面山峰部分。将时间标尺移动到0秒位置,插入关键帧,设定Scale缩放为50%,然后移动图片到如图7所示的位置。

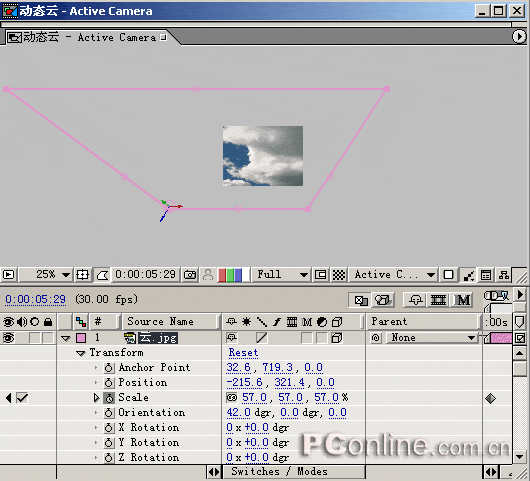
图7 步骤7 制作图片的变形效果。设置Orientation参数为(42,0,0),此时图片的效果如图8 所示,你可以根据自己的需要设置这个参数,只需设置X轴方向参数即可,但是要保证图片一直覆盖住这个场景区域,否则就会穿帮了。

图8
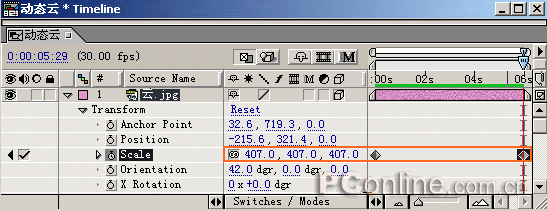
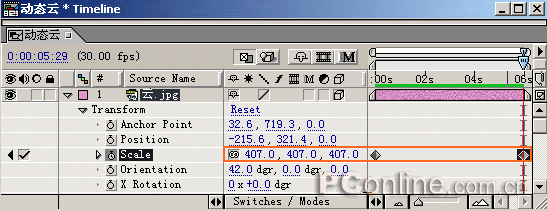
步骤8 将时间标尺移动到5:29秒位置,设置Scale参数为(407%,407%,407%),如图9所示。

图9
这里的缩放大小要根据图片精度的实际情况设定,如果图片分辨率不高,在缩放到一定程度时就会失真,所以此值不宜过大,我为了说明效果,将此值设置的比较大,在最后部分就出现了失真的现象。在实际应用中,这类图片都会选择高清晰度的Tga文件来制作。
好了,现在可以按下小键盘上的0键,预览效果了,是不是看到一片流动的白云啊。 俯视角度白云的制作
本例源文件下载(3K, zip压缩格式)
效果预览,点击下面预览链接,即可在预览框中预览:
点击这里预览效果(AVI文件,569K)
如果你制作出了仰视角度的白云动画,那么俯视的也就不难了,这里做一下简单的说明。
前几步的操作步骤同上面实例的1-4步,从第5步开始。
步骤5按下快捷键“Y”,在合成预览窗口中调整三维坐标的原点在左上角偏中央的位置,这个位置也可以根据你自己的需要确定,如图10所示。

图10
步骤6在第0秒出设置Orientation参数为(324,0,0),Position为(148.1,58.2,43),并在分别在两个参数的0秒处插入关键帧,此时图片的效果如图11 所示。

图11
步骤7 将时间标尺移动到5:27秒位置,设置Position(159.2,116.8,-428),此处主要改变了图片的Z坐标值。在白云向后流动的过程中,我们的视角也发生了变化,所以还要设置Orientation参数为(317,0,0),产生一个视角动画。
好了,我们最后来看一下这个效果,你做的步骤可以和这个不一样,但是它的变形原理应该熟练掌握。