大多数adobe illustrator的作品都是矢量格式。为了用位图格式,如gif、jpeg或png格式保存矢量图像,必须先将它栅格化。就是说,把矢量图形转换为像素,还有自动应用消除锯齿。在矢量物件被栅格化时,边缘会产生锯齿,消除锯齿功能可以平滑那些锯齿边缘,但这可能会产生纤细的线条和模糊的文字。为了控制消除锯齿的程度和范围,在你将作品保存为适合网络传输的格式之前,先栅格化图像,像素预览模式(pixel preview )可以使你看到illustrator是如何将矢量图像转换为像素的。(如图)

1.激活像素预览模式
在illustrator中,选择视图>像素预览(view > pixel preview),illustrator将以像素显示矢量图像。放大图像的某些部分,直到能够清晰的看到线条,文字,和被栅格化的其它物件。
像素预览格式显示了物件被栅格化以后的样子,如果你需要将矢量作品保存为位图格式的话,如gif, jpeg, 或png,你可以在像素预览模式,而实际情况是矢量的情况下修改你的作品。(图01)

图012.调整物件以修改消除锯齿效果
选择一个物件,将之轻微移动。illustrator会重画像素,以及调整消除锯齿。将物件安放在你对它栅格化效果满意的位置。在默认情况下,illustrator会把物件对齐到一个不可见的像素网格上。任何消除锯齿都会沿着物件消失的边缘(通常为左边和上边)。要想取消对齐,取消选择视图>对齐到像素(view > snap to pixel)。要回到矢量预览模式,取消对像素预览模式的选择(view > pixel preview)。
illustrator使用一种不可见的像素网格来分隔画板。一个物件在网格中的位置关系到物件如何被像素化,以及消除锯齿的效果。将物件对齐到像素网格,你可以减少锯齿的数量,这对创建整洁的图像来说是很有用的。
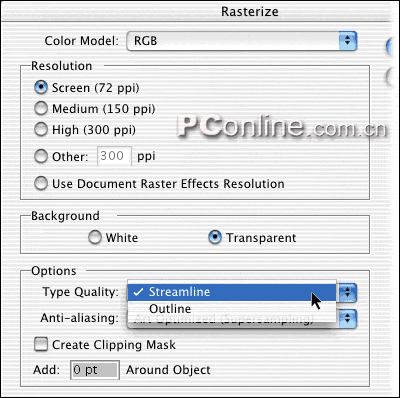
3.栅格化文字
选择一个文字物件,选择物件>栅格化命令。对web图像来说,选择屏幕分辨率就可以了。对文字质量而言,如果你希望栅格化后的文字较为修长,就选择流线型(streamline);反之,如果希望得到稍粗的文字,就选择轮廓线(outline)。对消除锯齿,如果你希望对illustrator中的文字应用消除锯齿,那就选择文字优化(type optimized (hinted) ),否则的话就选择不(none)。
消除锯齿对较大的文字最为有效。对较小的文字,如10点或更小的,不要应用消除锯齿命令,这样很容易使文字模糊难辨。如果想在web图像中应用无锯齿的文字,你也可以选择那些专门用于设计网页图片的字体来代替对文字消除锯齿的过程。(图02)

图02
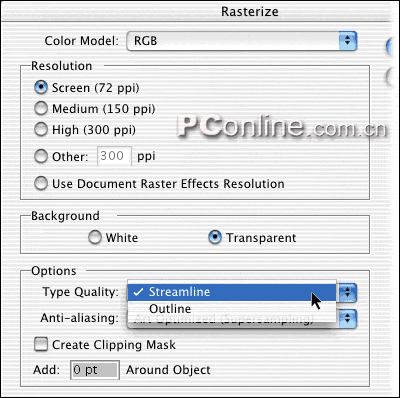
4.栅格化图形物件
选择一个你不想对它消除锯齿的物件,然后选择效果>栅格化(effect > rasterize)。将分辨率设为适合屏幕,从消除锯齿弹出菜单中选择不(none)。
在对物件进行栅格化之后,你可以继续编辑它。你选择的选项改变的是图形的外观,但没有改变其结构。你可以修改栅格化设置或在任何时间将位图图像反转回矢量格式。(图03)

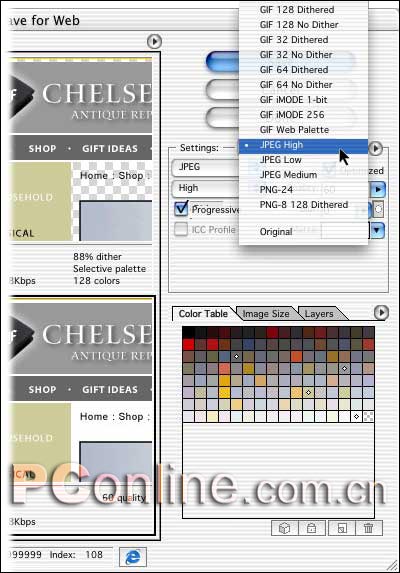
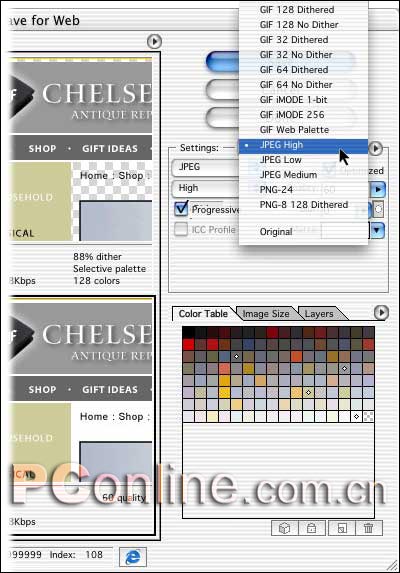
图03 5.为web保存图像
选择文件>保存为web格式。从设置菜单中选择一种格式,或是为它设定一个特别的。当你改变设置,illustrator连同文件大小和颜色的信息一起,显示保存图像的预览。当你选择gif、 jpeg、或png格式时,illustrator会栅格化所有剩下的矢量图形,并对它应用消除锯齿。
你可以在储存为web格式对话框中比较不同设置的结果:点击双联或四联面板,在同一时间观察比较多种效果。为了预览图像在浏览器上的效果,在对话框底部选择预览,再从弹出菜单中选择不同的浏览器。(图04)

图04